AlterNET UI Beta 4 - What you see is what you get
We’re getting closer to the first public release, and AlterNET UI Beta 4 is one of the last beta updates in this journey. Beta 4 adds essential features like drag-n-drop and clipboard support, standard dialogs, exception handling, and the visual preview panel that provides a live preview of the UIXML document being edited.
UIXML Preview
We have added a preview panel to the UIXML document that provides a live preview of the UIXML being edited. It can significantly improve productivity with editing your layout, as the changes are displayed live while editing without needing to recompile and run your application. Refer to the UIXML preview documentation for more details.
Drag-and-drop support
It allows users of your application to implement drag-and-drop logic inside your application, such as dragging a node from a tree view-like file explorer and opening the file contents of the file being dragged in the text box. Drag and drop between applications is also supported.
Clipboard
Clipboard enables cut/copy/paste support and user data transfer to the Clipboard within your AlterNET UI applications by using simple method calls. The Clipboard is also useful for transferring data from one application to another.
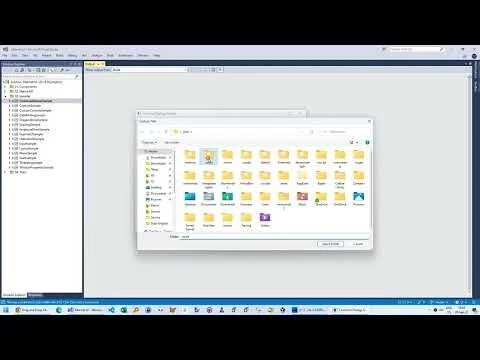
Common dialogs
You can now use file open, save and select directory dialogs in your AlterNET UI applications. These dialogs are provided by the host operating system and follow the default look and feel of the system. Also, we have added a complete set of MessageBox options to the API.
Thread synchronization
Added Invoke/BeginInvoke methods, which allow executing code in UI thread. Also, AlterNET UI automatically sets its SynchronizationContext, so async/await continuations are properly handled.
Context menus
The newly added ContextMenu class allows displaying context menus when the user clicks the right mouse button. ContextMenu is built from the same menu items as the regular window menus.
Timer component
The timer allows to execution of code periodically in the UI thread.
Exception handling
We have added the Windows Forms-like unhandled exception dialog, which allows the user to “skip” an exception in an event handler. The dialog also displays the exception information in a user-friendly way.
Code
try { var result = MessageBox.Show( "Message Box Text", "Message Box Caption", (MessageBoxButtons)messageBoxButtonsComboBox.SelectedItem!, (MessageBoxIcon)messageBoxIconComboBox.SelectedItem!, (MessageBoxDefaultButton)messageBoxDefaultButtonComboBox.SelectedItem!); MessageBox.Show("Result: " + result, "Message Box Result"); } catch (ArgumentException ex) { MessageBox.Show(ex.Message, "Message Box Argument Exception"); }
Subscribe to our newsletter and stay tuned for more AlterNET UI news.