Getting Started
AlterNET UI allows you to develop light-footprint cross-platform C# desktop applications that run on .NET 6 + Framework. Refer to our blog post or step-by-step tutorial to learn about creating your first project.
You can use your favorite .NET development environments on Windows, macOS, and Linux to develop AlterNET UI applications: Microsoft Visual Studio and Visual Studio Code.
To see AlterNET UI in action, you can start by exploring our example projects or run the AlterNET UI portable demo on Windows/macOS or Linux.
Supported IDEs
Visual Studio
To use AlterNET UI with Visual Studio, you need to install the AlterNET UI extension for Visual Studio. This extension adds a new project type - AlterNET UI Application and a new project item type - UIXML file.
Creating AlterNET UI Project in Visual Studio
Refer to our step-by-step tutorial for more details.
Visual Studio Code
You will need to use a command-line tool to download the AlterNET UI project template and create AlterNET UI projects.
Refer to our step-by-step tutorial for more details.
The design of the AlterNET UI framework is influenced by Windows Forms and Windows Presentation Foundation (WPF) frameworks from Microsoft. While incorporating WPF-inspired features like UIXML, AlterNET UI design aims to bring the developers the ease of use of Windows Forms and a platform-native look and feel.
The basic building blocks of a typical AlterNET UI application are uncomplicated. One such class is Application, which allows to start and stop an application, and a Window, which represents an on-screen window to display UI elements inside it. A UI inside a Window is typically defined by a pair of the UIXML markup code file and C# (code-behind) file with event handlers and programming logic.
Using UIXML and code-behind files follows an approach of separating visual layout from code, inspired by WPF design proven by widespread industry use. The visual layout is defined by a declarative UIXML document whose markup code is very similar to XAML. The application logic is implemented in C# code-behind files.
The following example shows how you can create a window with a few controls as part of a user interface.
UIXML
<Window xmlns="http://schemas.alternetsoft.com/ui/2021" xmlns:x="http://schemas.alternetsoft.com/ui/2021/uixml" x:Class="HelloWorld.MainWindow" Title="HelloWorld"> <Grid Margin="10"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <Label Text="Click the button below" Grid.Row="0"/> <Button Text="Say Hello" Name="helloButton" Click="HelloButton_Click" Grid.Row="1"/> </Grid> </Window>
Code
using Alternet.UI; namespace HelloWorld; { internal partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void HelloButton_Click(object sender, EventArgs e) { MessageBox.Show("Hello, world!"); } } }
Refer to our documentation to learn more about programming with AlterNET UI
Native controls look and feel
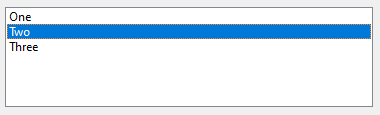
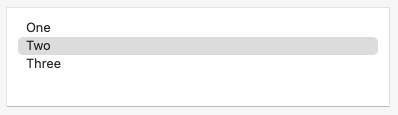
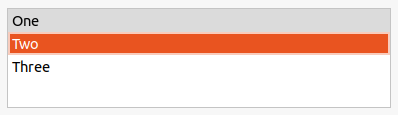
AlterNET UI provides a set of standard controls which use native API and look and feel precisely like native elements on all platforms and different screen resolutions.
Examples of how a ListBox can look on different platforms:
AlterNET UI provides the following core controls:
Containers: Grid, StackPanel, GroupBox, Border, and TabControl
Act as containers for other controls and provide different kind of layouts in your windows.
Inputs controls: Button, CheckBox, Combobox, RadioButton, NumericUpDown, TextBox, DateTimePicker, CheckListBox and Slider
Detect and respond to user input.
Data display: ListBox, ListView, TreeView, WebBrowser
Provide a visual representation of data elements in different layouts or views.
Informational : Label, ProgressBar
Present information to the user in a visual form.
Platform-independent graphics device interface
AlterNET UI includes a set of resolution-independent graphics features that use native rendering on every supported platform.
It supports rendering graphic primitives such as text, images, and graphic shapes with different fonts, pens, and brushes.
using Alternet.UI; internal class CustomDrawnControl : Control { protected override void OnPaint(PaintEventArgs e) { var context = e.DrawingContext; context.FillRectangle(Brushes.LightBlue, e.Bounds); for (int size = 10; size < 200; size += 10) context.DrawEllipse(Pens.Red, new RectangleF(10, 10, size, size)); context.DrawText("Hello!", font, Brushes.Black, new PointF(10, 220)); } }
Rendering graphics with AlterNET UI
Refer to our blog post to see it in action
AlterNET UI Source Code
The full source code of the AlterNET UI framework and extension is published on GitHub. We provide source code so developers can contribute look at how things are implemented and contribute to the development of the AlterNET Framework.
Next Steps
Download AlterNET UI Extension for Visual Studio 2022
Browse through our tutorials and documentation
Download example projects on GitHub
Download NuGet Package to be used directly in your Console or WinExe projects.